toc링크기능이 추가가 안되어있어서 필요한 부분은 Ctrl+F 로 찾아서 보시면 됩니다~
목차
- 타임리프 사용 선언
- 텍스트 - text, utext
- Escape - HTML 엔티티
- springEL 표현식
- 지역변수 선언
- 기본 객체들
- 편의 객체 - 유틸리티 객체
- 자바8 날짜 - URL 링크
- 리터럴
- 리터럴 사용 예시 - 연산
- 비교연산
- 조건식
- Elvis 연산자 - No-Operation
- 속성 값 설정
- 속성 설정
- 속성 추가
- checked 처리 - 반복
- 반복 상태 확인 - 조건부 평가
- 주석
- HTML의 주석
- 타임리프의 주석 - 블록
- 자바스크립트 인라인
- 자바스크립트 인라인 each - 템플릿 조각
- 템플릿 레이아웃 1
- 템플릿 레이아웃 2
타임리프 사용 선언
타임리프를 사용하기 위해서는 타임리프 선언을 해야합니다.
<html xmlns:th="http://www.thymeleaf.org">
텍스트 - text, utext
텍스트 출력 기능은 두 가지 입니다.
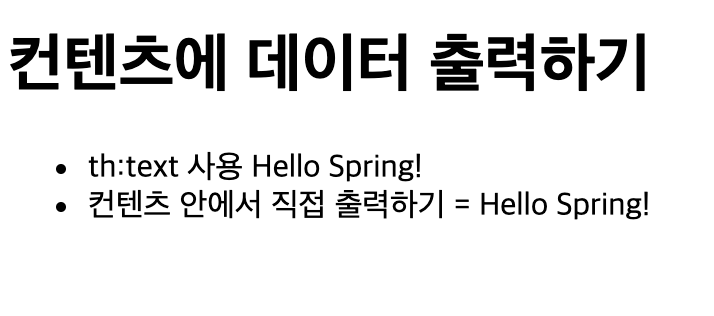
- HTML 태그의 콘텐츠에 직접 출력하는 기능
- 콘텐츠 안에서 직접 출력하는 기능
이해하기 쉽게 코드로 보여드리겠습니다.
th:text="${}" 를 이용하면 해당 태그의 컨텐츠가 데이터로 출력됩니다.
그러나 [[${}]] 를 사용하는 경우에는 다른 컨텐츠들의 text들과 함께 데이터가 출력됩니다.
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("text-basic")
public String textBasic(Model model) {
model.addAttribute("data", "Hello Spring!");
return "basic/text-basic";
}
}<!DOCTYPE html>
<html xmlns:th="http://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>컨텐츠에 데이터 출력하기</h1>
<ul>
<li>th:text 사용 <span th:text="${data}"></span></li>
<li>컨텐츠 안에서 직접 출력하기 = [[${data}]]</li>
</ul>
</body>
</html>
Escape
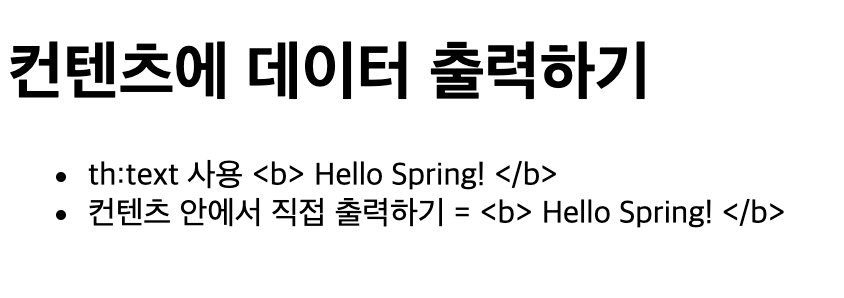
컨트롤러에서 만약 "Hello Spring!"이 아닌 "<b> Hello Spring! </b>"을 데이터로 전달했다고 생각해봅시다.
package hello.thymeleaf.basic;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("text-basic")
public String textBasic(Model model) {
model.addAttribute("data", "<b> Hello Spring! </b>");
return "basic/text-basic";
}
}
과연 화면에서는 <b> 태그가 적용된 Hello Spring! 이 나올까요?
<b> 태그가 적용된 것이 아니라 그대로 출력되고 있는 것을 볼 수 있습니다.

페이지의 소스를 보니 <b>가 아니라 <b> 로 되어있는 것을 볼 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>컨텐츠에 데이터 출력하기</h1>
<ul>
<li>th:text 사용 <span><b> Hello Spring! </b></span></li>
<li>컨텐츠 안에서 직접 출력하기 = <b> Hello Spring! </b></li>
</ul>
</body>
</html>
HTML 엔티티
웹 브라우저는 < 를 HTML 태그의 시작으로 인식합니다. 그래서 만약 개발자가 <b>를 화면에 그대로 출력하고 싶은 경우를 위해 <를 태그의 시작이 아니라 문자로 표현할 수 있는 방법이 필요합니다. 이 것을 HTML 엔티티라고 합니다.
| < | < |
| > | > |
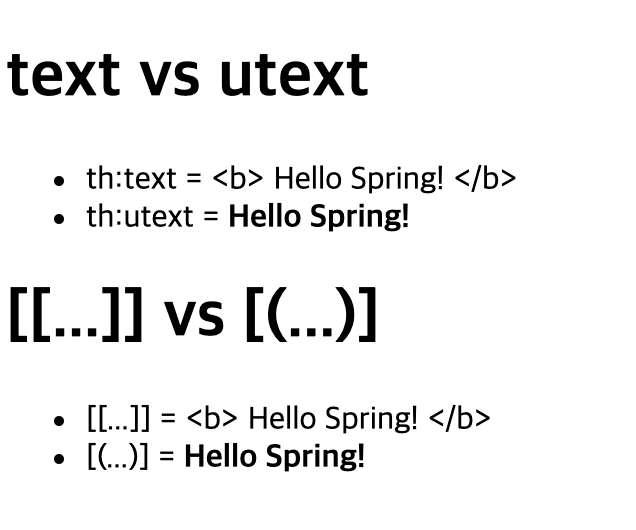
Unescape
이스케이프 기능을 사용하지 않는 방법도 있습니다.
| escape 사용 o | escape 사용 x |
| th:text | th:utext |
| [[...]] | [(...)] |
@GetMapping("text-unescaped")
public String textUnescaped(Model model) {
model.addAttribute("data", "<b> Hello Spring! </b>");
return "basic/text-unescaped";
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>text vs utext</h1>
<ul>
<li>th:text = <span th:text="${data}"></span></li>
<li>th:utext = <span th:utext="${data}"></span></li>
</ul>
<h1><span th:inline="none">[[...]] vs [(...)]</span></h1>
<ul>
<li><span th:inline="none">[[...]] = </span>[[${data}]]</li>
<li><span th:inline="none">[(...)] = </span>[(${data})]</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>text vs utext</h1>
<ul>
<li>th:text = <span><b> Hello Spring! </b></span></li>
<li>th:utext = <span><b> Hello Spring! </b></span></li>
</ul>
<h1><span>[[...]] vs [(...)]</span></h1>
<ul>
<li><span>[[...]] = </span><b> Hello Spring! </b></li>
<li><span>[(...)] = </span><b> Hello Spring! </b></li>
</ul>
</body>
</html>
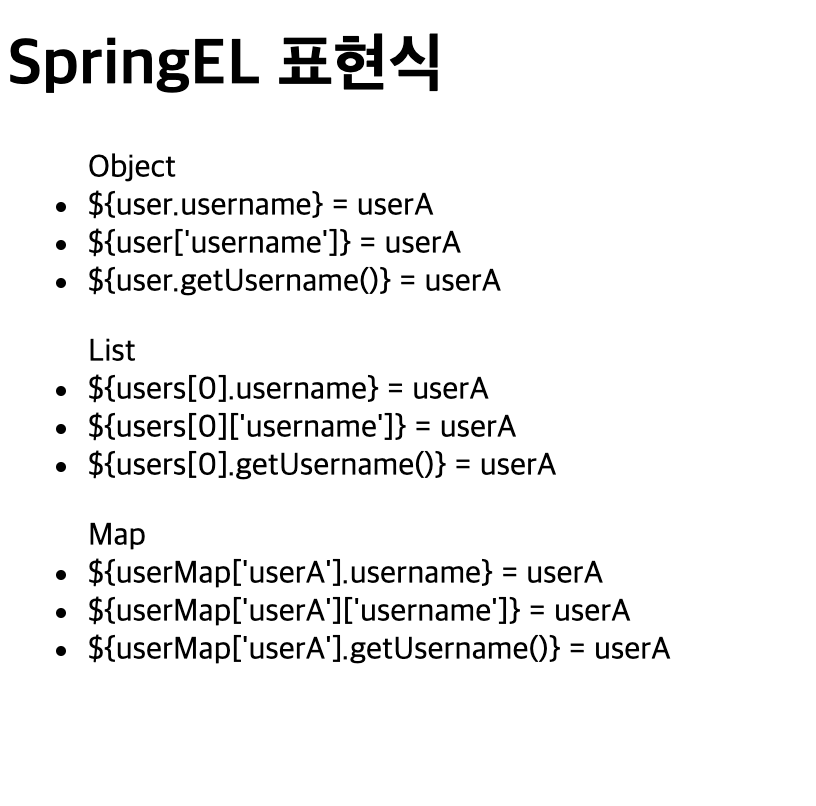
springEL 표현식
타임리프에선 springEL이라는 표현식을 사용합니다.
Object
- user.username : user의 username을 프로퍼티 접근 -> user.getUsername()
- user['username'] : 위와 같음 user.getUsername()
- user.getUsername() : user의 getUsername() 을 직접 호출
List
- users[0].username : List에서 첫 번째 회원을 찾고 username 프로퍼티 접근 -> list.get(0).getUsername()
- users[0]['username'] : 위와 같음
- users[0].getUsername() : List에서 첫 번째 회원을 찾고 메서드 직접 호출
Map
- userMap['userA'].username : Map에서 userA를 찾고, username 프로퍼티 접근 -> map.get("userA").getUsername()
- userMap['userA']['username'] : 위와 같음
- userMap['userA'].getUsername() : Map에서 userA를 찾고 메서드 직접 호출
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>SpringEL 표현식</h1>
<ul>Object
<li>${user.username} = <span th:text="${user.username}"></span></li>
<li>${user['username']} = <span th:text="${user['username']}"></span></li><li>${user.getUsername()} = <span th:text="${user.getUsername()}"></span></
li>
</ul>
<ul>List
<li>${users[0].username} = <span th:text="${users[0].username}"></
span></li>
<li>${users[0]['username']} = <span th:text="${users[0]['username']}"></
span></li>
<li>${users[0].getUsername()} = <span th:text="${users[0].getUsername()}"></span></li>
</ul>
<ul>Map
<li>${userMap['userA'].username} = <span th:text="${userMap['userA'].username}"></span></li>
<li>${userMap['userA']['username']} = <span th:text="${userMap['userA']['username']}"></span></li>
<li>${userMap['userA'].getUsername()} = <span th:text="${userMap['userA'].getUsername()}"></span></li>
</ul>
</body>
</html>
지역변수 선언
th:with를 이용해 지역변수 선언이 가능합니다.
주의. 해당 태그 안에서만 사용가능
<h1>지역 변수 - (th:with)</h1>
<div th:with="first=${users[0]}">
<p>처음 사람의 이름은 <span th:text="${first.username}"></span></p>
</div>
기본 객체들
기본 객체
타임리프에서 제공하는 객체를 꺼내서 사용할 수 있습니다.
<li>request = <span th:text="${#request}"></span></li>
<li>response = <span th:text="${#response}"></span></li>
<li>session = <span th:text="${#session}"></span></li>
<li>servletContext = <span th:text="${#servletContext}"></span></li>
<li>locale = <span th:text="${#locale}"></span></li></ul>
그런데 #request는 아래와같이 HttpServletRequest 객체가 그대로 제공되기 때문에

데이터를 조회하려면 request.getParameter("data")처럼 불편하게 접근해야합니다.
이런 점을 해결 하기 위해 타임리프는 "편의 객체" 도 제공합니다.
편의 객체
<li>Request Parameter = <span th:text="${param.paramData}"></span></li>
<li>session = <span th:text="${session.sessionData}"></span></li>
<li>spring bean = <span th:text="${@helloBean.hello('Spring!')}"></span></li>
1. HTTP요청 파라미터 접근 : param
${param.paramData}
위와 같이 요청 파라미터 또한 타임리프에서 바로 가져올 수 있습니다.
2. HTTP 세션 접근 : session
${session.sessionData}
컨트롤러에서 session에 setAttribute로 name과 value를 지정하면, 타임리프에서 session.{name} 으로 value를 가져올 수 있습니다.
@GetMapping("/basic-objects")
public String basicObjects(HttpSession session) {
session.setAttribute("sessionData", "Hello Session");
return "basic/basic-objects";
}
3. 스프링 빈 접근 : @
${@helloBean.hello('Spring!')}타임리프에서는 스프링 빈으로 등록된 객체도 바로 불러올 수 있습니다.
@Component("helloBean")
static class HelloBean {
public String hello(String data) {
return "Hello " + data;
}
}
유틸리티 객체
타임리프에서는 문자, 숫자, 날짜, URI등을 편리하게 다루는 다양한 유틸리티 객체들도 제공합니다.
- #message : 메시지, 국제화 처리
- #uris : URI 이스케이프 지원
- #dates : java.util.Date 서식 지원
- #calendars : java.util.Calendar 서식 지원
- #temporals : 자바8 날짜 서식 지원
- #numbers : 숫자 서식 지원
- #strings : 문자 관련 편의 기능
- #objects : 객체 관련 기능 제공
- #bools : boolean 관련 기능 제공
- #arrays : 배열 관련 기능 제공
- #lists , #sets , #maps : 컬렉션 관련 기능 제공
- #ids : 아이디 처리 관련 기능 제공
필요할때 공식문서에서 찾아서 사용하면 됩니다.
유틸리티 객체 설명
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#expression-utilityobjects
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org
유틸리티 객체 사용 예시
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#appendix-b-expressionutility-objects
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org
자바8 날짜
타임리프에서 자바8 날짜인 LocalDateTime을 편하게 사용할 수 있습니다.
컨트롤러에서 이런식으로 LocalDateTime을 넘겨줬을때,
@GetMapping("/date")
public String date(Model model) {
model.addAttribute("localDateTime", LocalDateTime.now());
return "basic/date";
}
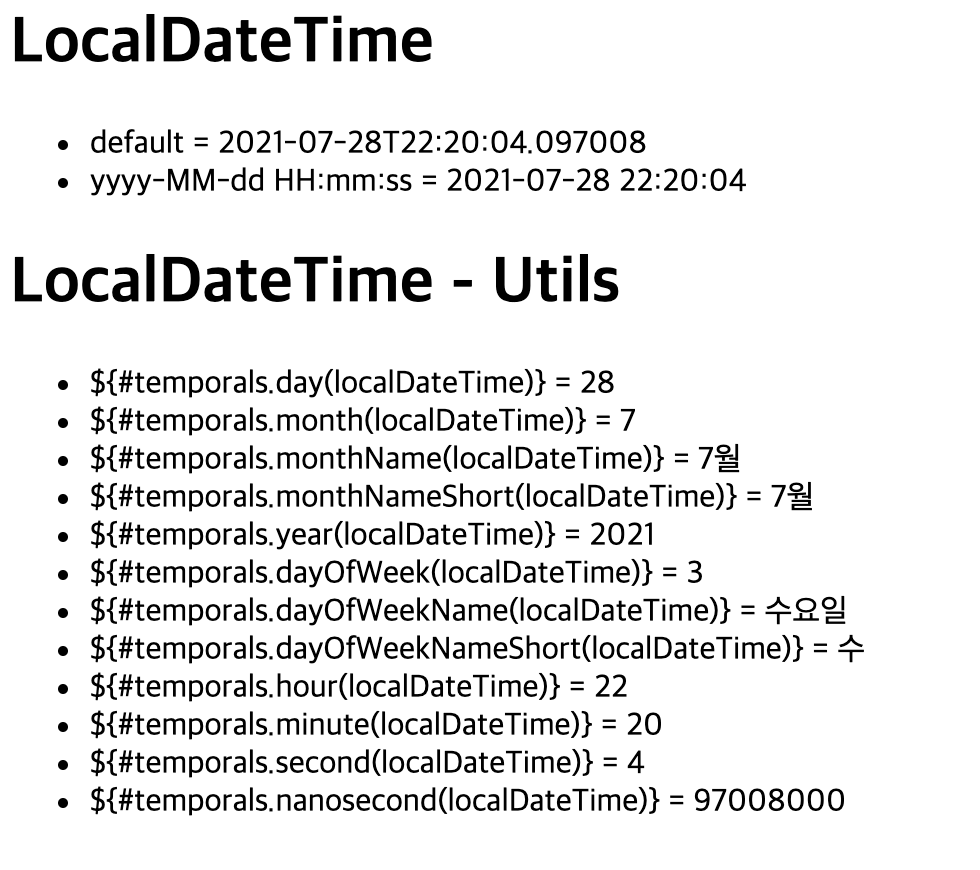
아래 처럼 다양한 형식으로 포맷팅해서 사용이 가능합니다.
<h1>LocalDateTime</h1>
<ul>
<li>default = <span th:text="${localDateTime}"></span></li>
<li>yyyy-MM-dd HH:mm:ss = <span th:text="${#temporals.format(localDateTime,'yyyy-MM-dd HH:mm:ss')}"></span></li>
</ul>
<h1>LocalDateTime - Utils</h1>
<ul>
<li>${#temporals.day(localDateTime)} = <span th:text="${#temporals.day(localDateTime)}"></span></li>
<li>${#temporals.month(localDateTime)} = <span th:text="${#temporals.month(localDateTime)}"></span></li>
<li>${#temporals.monthName(localDateTime)} = <span th:text="${#temporals.monthName(localDateTime)}"></span></li>
<li>${#temporals.monthNameShort(localDateTime)} = <span th:text="${#temporals.monthNameShort(localDateTime)}"></span></li>
<li>${#temporals.year(localDateTime)} = <span th:text="${#temporals.year(localDateTime)}"></span></li>
<li>${#temporals.dayOfWeek(localDateTime)} = <span th:text="${#temporals.dayOfWeek(localDateTime)}"></span></li>
<li>${#temporals.dayOfWeekName(localDateTime)} = <span th:text="${#temporals.dayOfWeekName(localDateTime)}"></span></li>
<li>${#temporals.dayOfWeekNameShort(localDateTime)} = <span th:text="${#temporals.dayOfWeekNameShort(localDateTime)}"></span></li>
<li>${#temporals.hour(localDateTime)} = <span th:text="${#temporals.hour(localDateTime)}"></span></li>
<li>${#temporals.minute(localDateTime)} = <span th:text="${#temporals.minute(localDateTime)}"></span></li>
<li>${#temporals.second(localDateTime)} = <span th:text="${#temporals.second(localDateTime)}"></span></li>
<li>${#temporals.nanosecond(localDateTime)} = <span th:text="${#temporals.nanosecond(localDateTime)}"></span></li>
</ul>
URL 링크
단순한 URL
- @{/hello} /hello
쿼리 파라미터
- @{/hello(param1=${param1}, param2=${param2})}
- /hello?param1=data1¶m2=data2
- () 에 있는 부분은 쿼리 파라미터로 처리됩니다.
경로 변수
- @{/hello/{param1}/{param2}(param1=${param1}, param2=${param2})}
- /hello/data1/data2
- URL 경로상에 변수가 있으면 () 부분은 경로 변수로 처리됩니다.
경로 변수 + 쿼리 파라미터
- @{/hello/{param1}(param1=${param1}, param2=${param2})}
- /hello/data1?param2=data2
- 경로 변수와 쿼리 파라미터를 함께 사용할 수 있습니다.
<li><a th:href="@{/hello}">basic url</a></li>
<li><a th:href="@{/hello(param1=${param1}, param2=${param2})}">hello query param</a></li>
<li><a th:href="@{/hello/{param1}/{param2}(param1=${param1}, param2=${param2})}">path variable</a></li>
<li><a th:href="@{/hello/{param1}(param1=${param1}, param2=${param2})}">path variable + query parameter</a></li>
리터럴
타임리프에서 리터럴 사용시 많이 실수하는 부분이 있습니다.
타임리프의 리터럴
- 문자: 'hello'
- 숫자: 10
- 불린: true , false
- null: null
타임리프에서 리터럴은 항상 '(작은 따옴표)로 감싸야 합니다.
<span th:text="'hello'">
하지만 항상 ' 로 감싸는 것은 너무 귀찮기 때문에 타임리프에서는 공백 없이 쭉 이어진다면 하나의 토큰으로 인지해서 작은 따옴표를 생략할 수 있습니다.
- 규칙 : A-Z, a-z, 0-9, [], ., -, _
<span th:text="hello">
공백 없이 쭉 이어지지 않는 다음과 같은 경우에는 당연히 작은따옴표를 적어주어야 합니다.
오류
<span th:text="hello world!"></span>
수정
<span th:text="'hello world!'"></span>
리터럴 사용 예시
<!--주의! 다음 주석을 풀면 예외가 발생함-->
<!-- <li>"hello world!" = <span th:text="hello world!"></span></li>-->
<li>'hello' + ' world!' = <span th:text="'hello' + ' world!'"></span></li>
<li>'hello world!' = <span th:text="'hello world!'"></span></li>
<li>'hello ' + ${data} = <span th:text="'hello ' + ${data}"></span></li>
<li>리터럴 대체 |hello ${data}| = <span th:text="|hello ${data}|"></span></li>
연산
비교연산
HTML 엔티티를 사용합니다.
- > (gt)
- < (lt)
- >= (ge)
- <= (le)
- !(not)
- == (eq)
- != (neq, ne)
<li>산술 연산
<ul>
<li>10 + 2 = <span th:text="10 + 2"></span></li>
<li>10 % 2 == 0 = <span th:text="10 % 2 == 0"></span></li>
</ul>
</li>
<li>비교 연산
<ul>
<li>1 > 10 = <span th:text="1 > 10"></span></li>
<li>1 gt 10 = <span th:text="1 gt 10"></span></li>
<li>1 >= 10 = <span th:text="1 >= 10"></span></li>
<li>1 ge 10 = <span th:text="1 ge 10"></span></li>
<li>1 == 10 = <span th:text="1 == 10"></span></li>
<li>1 != 10 = <span th:text="1 != 10"></span></li>
</ul>
</li>
조건식
자바의 조건식과 유사합니다.
<li>조건식
<ul>
<li>(10 % 2 == 0)? '짝수':'홀수' = <span th:text="(10 % 2 == 0)?'짝수':'홀수'"></span></li>
</ul>
</li>
Elvis 연산자
조건식의 편의버전입니다.
- 데이터의 값이 있을경우 그 값을 출력합니다.
- 데이터의 값이 null일 경우 ?: 뒤에 써준 값을 출력합니다.
<li>Elvis 연산자
<ul>
<li>${data}?: '데이터가 없습니다.' = <span th:text="${data}?: '데이터가없습니다.'"></span></li>
<li>${nullData}?: '데이터가 없습니다.' = <span th:text="${nullData}?:'데이터가 없습니다.'"></span></li>
</ul>
</li>
No-Operation
<li>No-Operation
<ul>
<li>${data}?: _ = <span th:text="${data}?: _">데이터가 없습니다.</span></li>
<li>${nullData}?: _ = <span th:text="${nullData}?: _">데이터가없습니다.</span></li>
</ul>
</li>_ 인 경우 마치 타임리프가 실행되지 않는 것 처럼 동작합니다.
그래서 타임리프가 실행되지 않으면 태그 안의 실제 컨텐츠가 실행되도록 할 수 있습니다.

속성 값 설정
타임리프는 주로 HTML 태그에 th:* 로 속성을 적용하면 기존 속성을 대체합니다.
만약 *에 해당하는 기존 속성이 없으면 새로 만듭니다.
속성 설정
<h1>속성 설정</h1>
<input type="text" name="mock" th:name="userA" />
속성 추가
- th:attrappend는 {태그} = '값' 에서 해당 태그의 뒤에 값을 추가합니다.
- th:attrprepend는 {태그} = '값' 에서 해당 태그의 앞에 값을 추가합니다.
- th:classappend는 class 태그에 값을 알아서 띄어쓰기 하나를 주고 추가해줍니다.
attrappend, attrprepend는 해당 태그에 그대로 이어쓰기 때문에 띄어쓰기를 잘 포함시켜주어야 합니다.
<h1>속성 추가</h1>
- th:attrappend = <input type="text" class="text" th:attrappend="class=' large'" /><br/>
- th:attrprepend = <input type="text" class="text" th:attrprepend="class='large '" /><br/>
- th:classappend = <input type="text" class="text" th:classappend="large" /><br/>
checked 처리
HTML 에서는
<input type="checkbox" name="active" checked="false" />이 경우에도 checked 속성이 있으므로 화면에는 checked 처리가 되어버립니다.


하지만 타임리프의 th:checked는 값이 false인 경우 checked 속성 자체를 제거하기 때문에 편리합니다.
<h1>checked 처리</h1>
- checked o <input type="checkbox" name="active" th:checked="true" /><br/>
- checked x <input type="checkbox" name="active" th:checked="false" /><br/>
반복
타임리프에서 반복은 th:each를 사용합니다.
<tr th:each="user : ${users}">반복시 오른쪽 컬렉션 ${users}의 값을 하나씩 꺼내서 왼쪽 변수 (user)에 담아서 태그를 반복실행합니다.
- th:each 는 List 뿐만 아니라 배열, Iterable, Enumeration을 구현한 모든 객체를 반복에 사용할 수 있습니다.
- Map의 경우는 변수에 Map.Entry가 담깁니다.
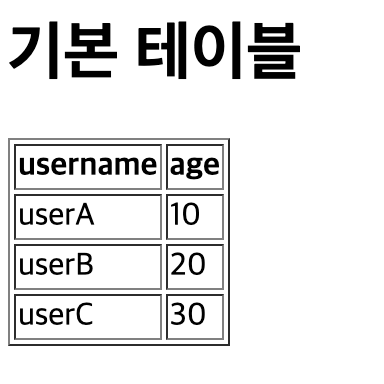
<h1>기본 테이블</h1>
<table border="1">
<tr>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user : ${users}">
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
</tr>
</table>
반복 상태 확인
타임리프에선 또한 반복의 두번째 파라미터를 설정해서 반복의 상태를 확인할 수 있습니다.
<tr th:each="user, userStat : ${users}">
두번째 파라미터는 생략하고 지정한 변수명 +Stat으로 사용 가능합니다.
(여기서는 user+Stat=userStat이므로 생략할 수 있겠죠)
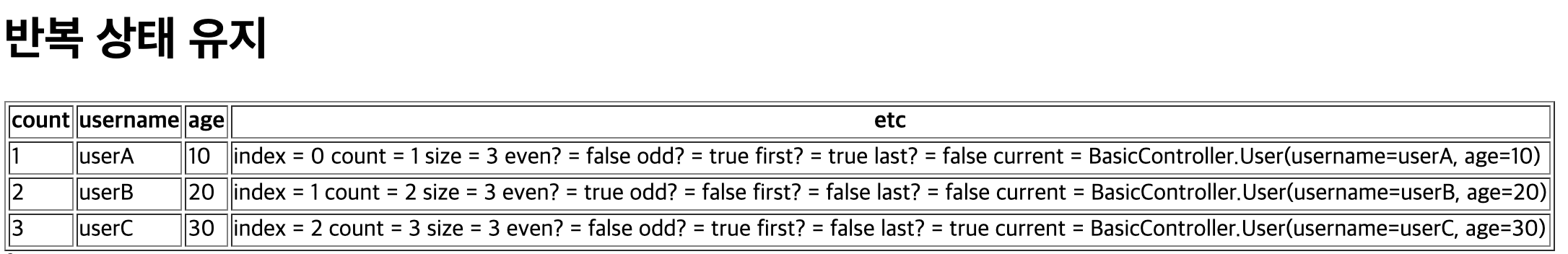
반복 상태 유지 기능
- index : 0부터 시작하는 값
- count : 1부터 시작하는 값
- size : 전체 사이즈
- even , odd : 홀수, 짝수 여부( boolean )
- first , last :처음, 마지막 여부( boolean )
- current : 현재 객체
<h1>반복 상태 유지</h1><table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
<th>etc</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">username</td>
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
<td>
index = <span th:text="${userStat.index}"></span>
count = <span th:text="${userStat.count}"></span>
size = <span th:text="${userStat.size}"></span>
even? = <span th:text="${userStat.even}"></span>
odd? = <span th:text="${userStat.odd}"></span>
first? = <span th:text="${userStat.first}"></span>
last? = <span th:text="${userStat.last}"></span>
current = <span th:text="${userStat.current}"></span>
</td>
</tr>
</table>
조건부 평가
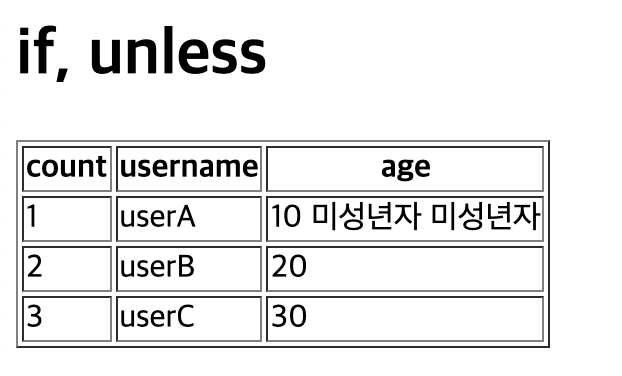
타임리프의 조건부 평가는 if, unless로 이루어집니다.
- if : ""안의 값이 true 일 경우 태그 출력
- unless : ""안의 값이 false 일 경우 태그 출력
만약 조건에 맞지 않다면 태그 자체가 사라집니다.
<h1>if, unless</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">1</td>
<td th:text="${user.username}">username</td>
<td>
<span th:text="${user.age}">0</span>
<span th:text="'미성년자'" th:if="${user.age lt 20}"></span>
<span th:text="'미성년자'" th:unless="${user.age ge 20}"></span>
</td>
</tr>
</table>
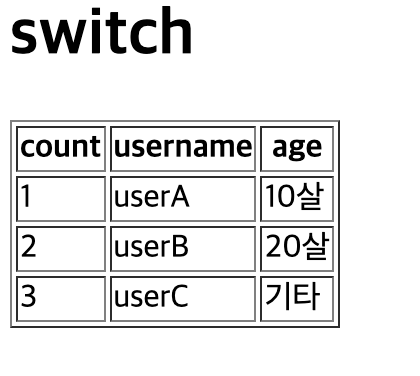
switch문도 있습니다.
th:switch, th:case로 이루어집니다.
th:case="*" 은 switch 문에서 default 역할을 합니다.
<h1>switch</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">1</td>
<td th:text="${user.username}">username</td>
<td th:switch="${user.age}">
<span th:case="10">10살</span>
<span th:case="20">20살</span>
<span th:case="*">기타</span>
</td>
</tr>
</table>
주석
타임리프를 쓰는 경우 HTML의 주석과 타임리프의 주석이 다르다는 점을 알고있어야 합니다.
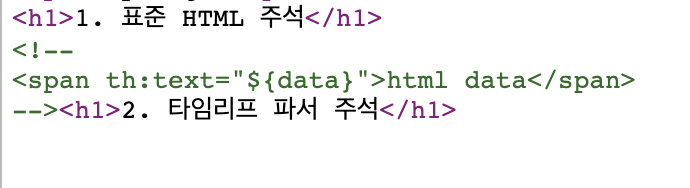
HTML의 주석
<!-- -->
<h1>1. 표준 HTML 주석</h1>
<!--<span th:text="${data}">html data</span>-->
타임리프의 주석
타임리프 파서 주석 (타임리프의 진짜 주석)
- 한줄주석 : <!--/* */-->
- 여러줄 주석 : <!--/*--> <--*/-->
<h1>2. 타임리프 파서 주석</h1>
<!--/* [[${data}]] */-->
<!--/*-->
<span th:text="${data}">html data</span>
<!--*/-->
HTML의 주석은 주석안의 내용이 그대로 출력됩니다.
하지만 타임리프의 주석은 타임리프가 렌더링에서 주석처리를 해버리기 때문에 해당 내용은 주석처리로 안보이게 됩니다.

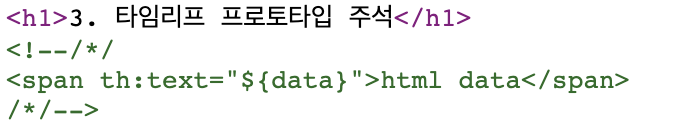
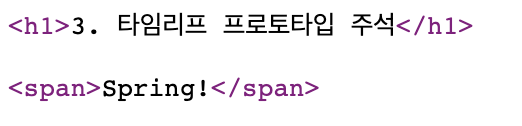
타임리프 프로토타입 주석
<!--/*/ /*/ -->
타임리프 파서 주석과의 차이점이 있습니다.
HTML파일을 그대로 열어보면 주석처리가 되지만,
타임리프를 렌더링 한 경우에는 보입니다.
<h1>3. 타임리프 프로토타입 주석</h1>
<!--/*/
<span th:text="${data}">html data</span>
/*/-->


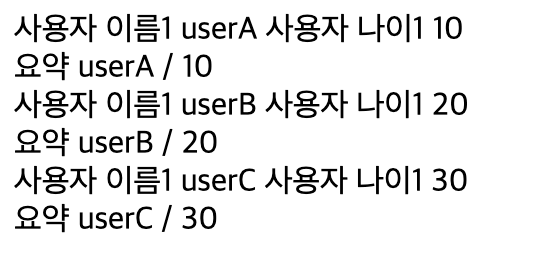
블록
HTML의 태그가 아닌 타임리프상의 블록을 만들 수 있습니다.
th:block은 렌더링시 제거됩니다.
2개의 태그를 반복시키고 싶을때 사용하면 유용합니다.
each만으로 해결하기 어려울때 사용하면 좋음!
<th:block th:each="user : ${users}">
<div>
사용자 이름1 <span th:text="${user.username}"></span>
사용자 나이1 <span th:text="${user.age}"></span>
</div>
<div>
요약 <span th:text="${user.username} + ' / ' + ${user.age}"></span>
</div>
</th:block>

자바스크립트 인라인
타임리프는 자바스크립트에서 타임리프를 편리하게 사용할 수 있는 자바스크립트 인라인 기능을 제공합니다.
인라인 기능을 사용하기 위해서는 아래와같이 script태그에 th:inlne="javascript" 를 넣어주어야 합니다.
<script th:inline="javascript">
자바스크립트 인라인 기능을 사용하면 자바스크립트 상에서 타임리프변수를 편리하게 사용할 수 있습니다.
- 문자일경우 ""을 자동으로 감싸주어서 문자열로 만들어주고
- 숫자일경우에는 그냥 숫자로 넣어줍니다.
- 또한, 내추럴 템플릿으로도 사용할 수 있도록 렌더링될때 타임리프 변수로 바꿔주는 기능도 사용가능합니다.
- 그리고 객체도 json으로 자동으로 변환해 넣어줍니다.
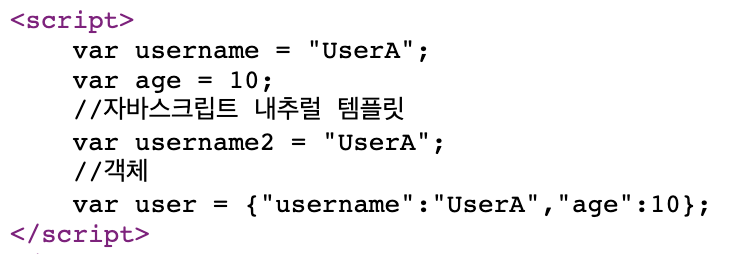
<script th:inline="javascript">
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
</script>
자바스크립트 인라인 each
가끔 자바스크립트 안에서 타임리프의 루프를 돌려야할 경우가 있습니다.
아래와 같이 [# ] [/] 에서 th:each를 사용하면 됩니다.
<script th:inline="javascript">
[# th:each="user, stat : ${users}"]
var user[[${stat.count}]] = [[${user}]];
[/]
</script>
템플릿 조각
타임리프에서는 공통 영역을 다른 곳에서 가져올 수 있는 템플릿 조각과 레이아웃 기능을 지원합니다.
사용법은 아래코드를 보면 쉽게 이해가 갑니다.
사용"되는" 부분에서는 th:fragment로 이름을 지정합니다.
파라미터를 받기 위해서는 () 괄호 안에 파라미터 이름을 써주면 됩니다.
<footer th:fragment="copy">
푸터 자리 입니다.
</footer>
<footer th:fragment="copyParam (param1, param2)">
<p>파라미터 자리 입니다.</p>
<p th:text="${param1}"></p>
<p th:text="${param2}"></p>
</footer>
사용"하는"부분에서는 아래와같이 지정한 이름을 가져올 수 있습니다.
- th:insert -> 현재 태그안에 가져온 조각을 넣습니다.
- th:replace -> 현재 태그를 대신에 가져온 조각을 넣습니다.
<h2>부분 포함 insert</h2>
<div th:insert="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 replace</h2>
<div th:replace="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 단순 표현식</h2>
<div th:replace="template/fragment/footer :: copy"></div>
<h1>파라미터 사용</h1>
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div>
템플릿 레이아웃 1
위에서 설명한 템플릿 조각보다 더 확장된 개념인 템플릿 레이아웃을 소개합니다.
템플릿 레이아웃은 기본 틀이 있고, 거기에 데이터를 보내 완성시켜서 가져오는 느낌입니다.
템플릿 레이아웃의 기본 틀 역할을 하는 html입니다.
- head부분에는 th:fragment로 템플릿 조각의 이름, 그리고 파라미터를 받게 되어있습니다.
- title부분은 th:replace로 title로 받아온 파라미터로 교체가 됩니다.
- 맨 아래 th:block 에서 th:replace로 link로 받아온 파라미터로 교체가 됩니다.
<html xmlns:th="http://www.thymeleaf.org">
<head th:fragment="common_header(title,links)">
<title th:replace="${title}">레이아웃 타이틀</title>
<!-- 공통 -->
<link rel="stylesheet" type="text/css" media="all" th:href="@{/css/awesomeapp.css}">
<link rel="shortcut icon" th:href="@{/images/favicon.ico}">
<script type="text/javascript" th:src="@{/sh/scripts/codebase.js}"></script>
<!-- 추가 -->
<th:block th:replace="${links}" />
</head>
그럼 이제 이 기본 틀을 사용하는 html은 아래와 같이 사용하면 됩니다.
- th:replace로 템플릿조각과 교체를하는데 매개변수로 title과 link를 넘겨줍니다.
- 이때 title, link 이 매개변수에는 아래의 title 태그와 link 태그 전체가 넘어가게 됩니다. (link는 두개 다 넘어갑니다.)
- 그럼 파라미터로 넘어간 title과 link가 레이아웃 기본틀에서 템플릿 조각을 생성하고 생성된 템플릿 조각으로 replace가 됩니다.
<head th:replace="template/layout/base :: common_header(~{::title},~{::link})">
<title>메인 타이틀</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/themes/smoothness/jquery-ui.css}">
</head>
템플릿 레이아웃 2
템플릿 레이아웃의 확장을 <head> 뿐만 아니라 <html> 전체에 적용할 수도 있습니다.
layoutFile.html
html 레이아웃 전체 틀이 이렇게 있습니다.
title과 content를 받아 넣는 구조로 되어있습니다.
<!DOCTYPE html>
<html th:fragment="layout (title, content)" xmlns:th="http://www.thymeleaf.org">
<head>
<title th:replace="${title}">레이아웃 타이틀</title>
</head>
<body>
<h1>레이아웃 H1</h1>
<div th:replace="${content}">
<p>레이아웃 컨텐츠</p>
</div><footer>
레이아웃 푸터
</footer>
</body>
</html>
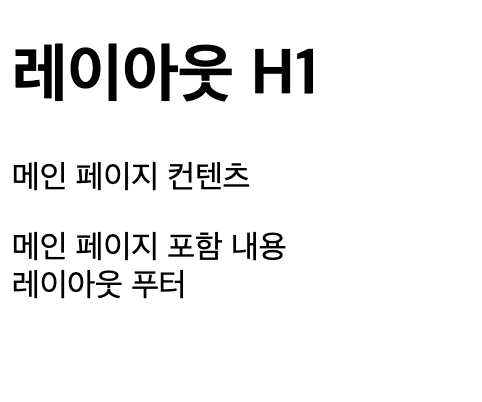
layoutExtendMain.html
사용하는 부분에서는 실제 title과 content로 쓰일 내용으로 replace를 해주면 됩니다.
<!DOCTYPE html>
<html th:replace="~{template/layoutExtend/layoutFile :: layout(~{::title},~{::section})}"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>메인 페이지 타이틀</title>
</head>
<body>
<section>
<p>메인 페이지 컨텐츠</p>
<div>메인 페이지 포함 내용</div>
</section>
</body>
</html>
'Web > MVC2' 카테고리의 다른 글
| EP4. 검증2 - Bean Validation (0) | 2021.10.14 |
|---|---|
| EP3. 검증1 - Validation (0) | 2021.10.10 |
| EP2. 메세지와 국제화 (0) | 2021.08.20 |