목차 (클릭시 해당 목차로 이동)
MemberForm에서 입력한 데이터 POST로 받아 멤버등록하기
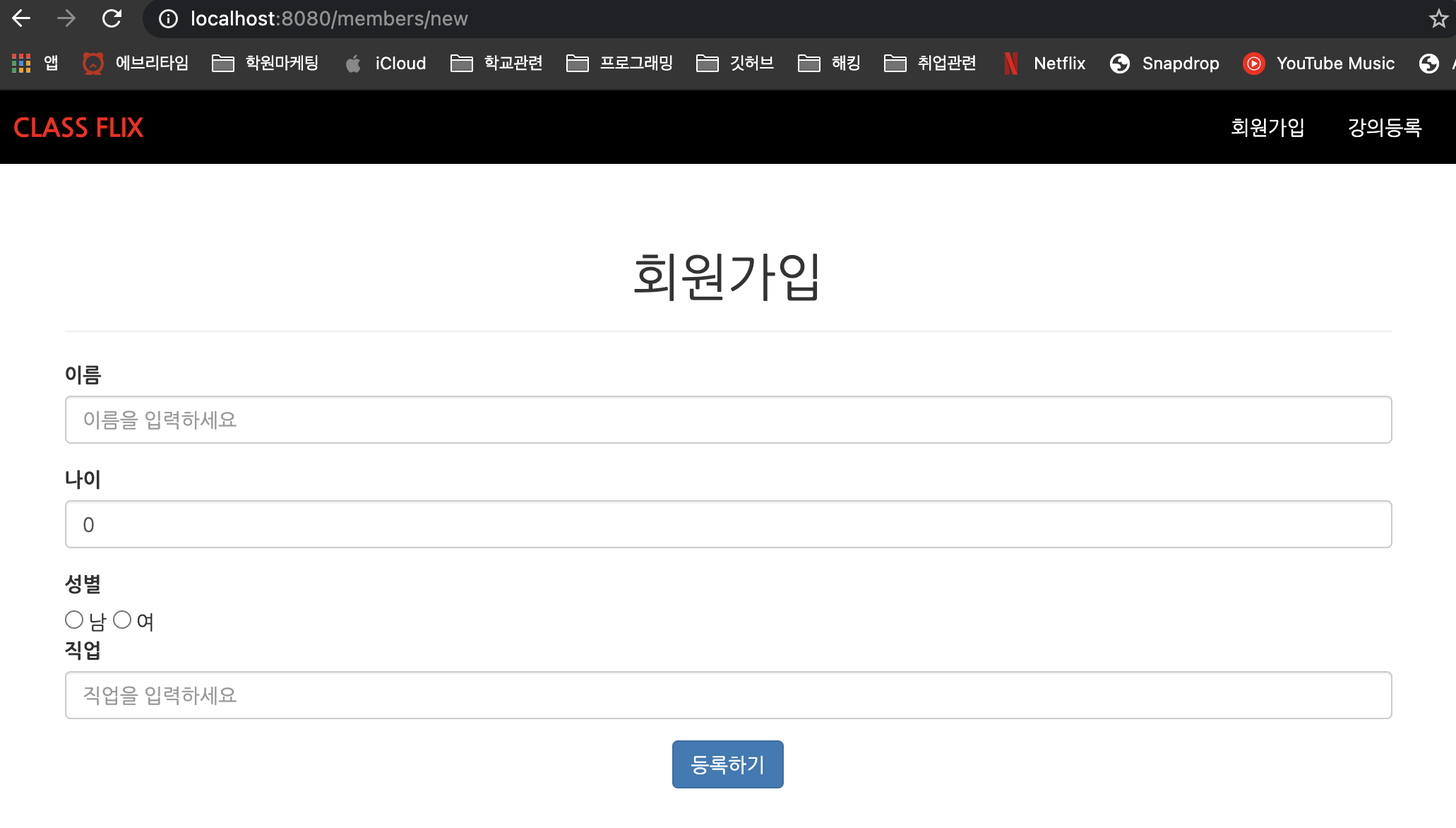
memberForm.html 제작
- 멤버폼에서는 이름, 나이 성별, 직업을 받아야한다.
- 이름으로 중복회원을 검사한다
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<style>
.fieldError {
border-color: #bd2130;
}
</style>
<body>
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<div class="container">
<div class="page-header">
<h1 class="text-center">회원가입</h1>
</div>
<form role="form" action="/members/new" th:object="${memberForm}" method="post">
<div class="form-group">
<label th:for="name">이름</label>
<input type="text" th:field="*{name}" class="form-control" placeholder="이름을 입력하세요"
th:class="${#fields.hasErrors('name')}? 'form-control fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Incorrect date</p>
</div>
<div class="form-group">
<label th:for="age">나이</label>
<input type="text" th:field="*{age}" class="form-control"placeholder="나이를 입력하세요">
</div>
<div class="form-group">
<label th:for="gender">성별</label>
<br>
<input type="radio" th:field="*{gender}" name="gender" value="MALE" checked> 남
<input type="radio" th:field="*{gender}" name="gender" value="FEMALE"> 여
<br>
<div class="form-group">
<label th:for="career">직업</label>
<input type="text" th:field="*{career}" class="form-control" placeholder="직업을 입력하세요">
</div>
<div class="text-center">
<button type="submit" class="btn btn-primary">등록하기</button>
</div>
</form>
<br/>
</div> <!-- /container -->
<div th:replace="fragments/footer :: footer" />
</body>
</html>성별은 enum으로 정해진 MALE, FEMALE만 받아야하기 때문에 라디오 체크박스로 구현했다.
MemberController @PostMapping("/members/new") 제작
@PostMapping("/members/new")
public String create(@Valid MemberForm form, BindingResult result) {
if (result.hasErrors()) {
return "members/memberForm";
}
Member member = new Member(form.getName(), form.getAge(), form.getGender(), form.getCareer());
memberService.join(member);
return "redirect:/";
}
POST 매핑으로 url을 받고 멤버 이름을 필수로 받기 위해
@Valid와 BindingResult를 이용해서 유효성검사를 진행한다.
폼에서 멤버이름을 누락할 경우 html에서는 BindingResult에 error를 담아오고 컨트롤러에서 이를 검사해서 에러창을 띄울 수 있게 한다.
에러창을 띄울때는 @Valid가 붙어있어 MemberForm에서 특정조건을 찾아보고
@NotEmpty(message = "회원 이름은 필수 입니다")
private String name;를 발견해 해당 메세지를 띄운다.
구현확인
url매핑(members/new) 확인

회원이름 누락시 에러메세지

등록완료 후 정상적인 redirect

정상적인 쿼리문과 DB정보


LectureForm에서 입력한 데이터 POST로 받아 강의등록하기
lectureForm.html 제작
- 강의제목, 강의자이름, 강의내용소개, 강의대표사진업로드, 강의사이트 주소를 입력할 수 있게한다.
- 강의제목, 강의자이름은 필수로 입력할 수 있도록 한다.
- 강의사진업로드시 이미지파일로 제한한다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<style>
.fieldError {
border-color: #bd2130;
}
</style>
<body>
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<div class="container">
<div class="page-header">
<h1 class="text-center">강의등록</h1>
</div>
<form role="form" action="/lectures/new" th:object="${lectureForm}"
method="post">
<div class="form-group">
<label th:for="lectureName">강의제목</label>
<input type="text" th:field="*{lectureName}" class="form-control" placeholder="강의제목을 입력하세요"
th:class="${#fields.hasErrors('lectureName')}? 'form-control fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('lectureName')}" th:errors="*{lectureName}">Incorrect date</p>
</div>
<div class="form-group">
<label th:for="teacherName">강의자 이름</label>
<input type="text" th:field="*{teacherName}" class="form-control" placeholder="강의자를 입력하세요"
th:class="${#fields.hasErrors('teacherName')}? 'form-control fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('teacherName')}" th:errors="*{teacherName}">Incorrect date</p>
</div>
<div class="form-group">
<label th:for="content">강의 내용 소개</label>
<textarea th:field="*{content}" class="form-control" placeholder="강의내용을 입력하세요"> </textarea>
</div>
<div class="form-group">
<label th:for="representImage">강의 대표사진 업로드</label>
<input type="file" th:field="*{representImage}" accept="image/*" class="form-control" placeholder="강의 대표사진을 업로드해주세요">
</div>
<div class="form-group">
<label th:for="siteName">강의 사이트 주소</label>
<input type="url" th:field="*{siteName}" class="form-control" placeholder="강의 사이트의 주소를 입력해주세요">
</div>
<div class="text-center">
<button type="submit" class="btn btn-primary">등록하기</button>
</div>
</form>
<br/>
</div> <!-- /container -->
<div th:replace="fragments/footer :: footer" />
</body>
</html>
LectureController @PostMapping("/lectures/new")
@PostMapping("/lectures/new")
public String create(@Valid LectureForm form, BindingResult result) {
if (result.hasErrors()) {
return "lectures/lectureForm";
}
Lecture lecture = new Lecture(form.getLectureName(), form.getTeacherName(), form.getContent(), form.getRepresentImage(), form.getSiteName(), form.getUri());
lectureService.join(lecture);
return "redirect:/";
}
강의제목과 강의자이름을 누락할시 에러메세지를 띄울 수 있도록 Controller에서 검사한다.
구현확인
url매핑(lecures/new)

강의제목, 강의자이름 누락시 에러메세지

파일업로드시 이미지만

정상적인 home redirect 후 강의목록추가 (리뷰가 없으므로 별점은 안보이는게 정상)

정상적인 쿼리문과 DB 정보


*홈화면에서 업로드한 이미지가 보이게 구현은 일단 뒤로 미룬다.
*디자인은 기능구현 완료 후 템플릿들로 보충한다.
'Project > ClassFlix' 카테고리의 다른 글
| [ClassFlix] EP 9. 중간점검 : 앞으로의 계획 (0) | 2021.05.10 |
|---|---|
| [ClassFlix] EP 8. view 페이지 제작과 컨트롤러 연결 - 4 (0) | 2021.05.04 |
| [ClassFlix] EP 6. view 페이지 제작과 컨트롤러 연결 - 2 (0) | 2021.04.29 |
| [ClassFlix] EP 5. view 페이지 제작과 컨트롤러 연결 - 1 (0) | 2021.04.27 |
| [ClassFlix] EP 4. domain, repository, service 계층별 설계 및 구현 (0) | 2021.04.26 |
![[ClassFlix] EP 7. view 페이지 제작과 컨트롤러 연결 - 3](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcnPr09%2Fbtq3NjXMjt9%2Flv01Avy0stUa8aThyXqaMK%2Fimg.png)